In previous tutorial, we learn how to integrate Vue with Django. In this tutorial, we will learn how to pass data from Django into Vue component, and utilize it
Updating Vue component
-
Vue component can accept data via Props
-
Lets update our
DemoComponent.vueto add new props calledpoll
<template>
<h1>{{ message }}</h1>
</template>
<script>
export default {
props: {
poll: {
type: Object,
required: true,
},
},
data() {
return {
message: "Welcome to Vue!",
};
},
};
</script>
-
Vue component can accept prop with type Object, Array, Boolean and String
-
We want to use dict data from Django, so we will use Object type
-
Lets refresh our page, and we should see this error since we havent pass the required
pollprops yet
Passing dict from Django to Vue
- Lets update our
views.pyto pass simple dict to our html
def index(request):
# declare a Poll dict. In real life, you should use a Model with Serializer
poll = dict()
poll["id"] = 1
poll["title"] = "Software Engineering Poll"
return render(request, 'polls/index.html', { "poll": poll })
- Since the data already passed into
polls/index.html, lets update the file so we can pass the data to the Vue component
{% extends 'polls/base_layout.html' %}
{% block main_content %}
<h1>Hello, world. You're at the polls index.</h1>
<!-- load the Vue component -->
<demo-component :poll="{{ poll }}" ></demo-component>
{% endblock %}
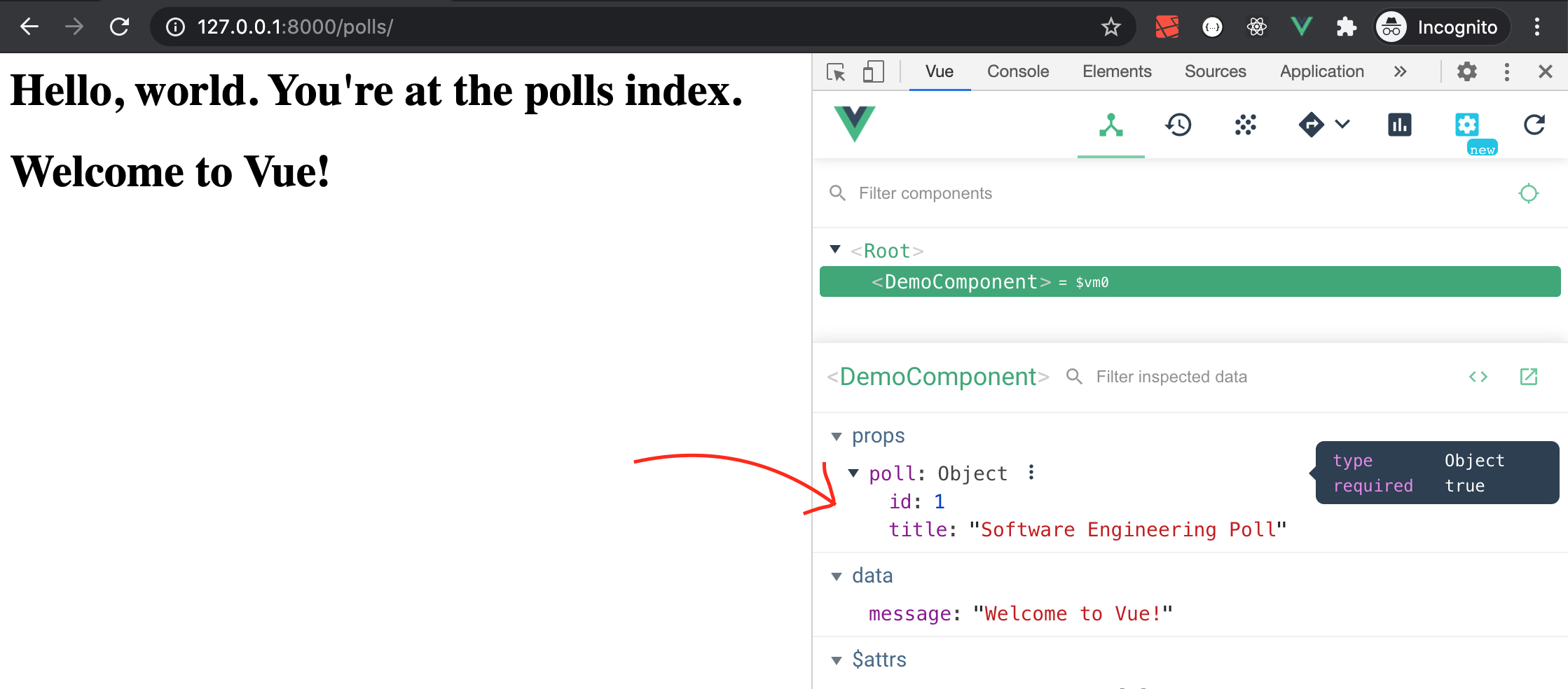
- Lets refresh our page to check whether Vue component already received the required data

Utilizing the prop data with Vue
-
Once the
polldata is available to Vue component via props, we can start using the data inside the Vue component -
Lets update
DemoComponent.vuehtml to show thepolltitle. Notice that we wrap under div container to prevent Vue error when using multiple HTML element
<template>
<div>
<h1>{{ message }}</h1>
<h2>{{ poll.id }} - {{ poll.title }}</h2>
</div>
</template>
<script>
export default {
props: {
poll: {
type: Object,
required: true,
},
},
data() {
return {
message: "Welcome to Vue!",
};
},
};
</script>
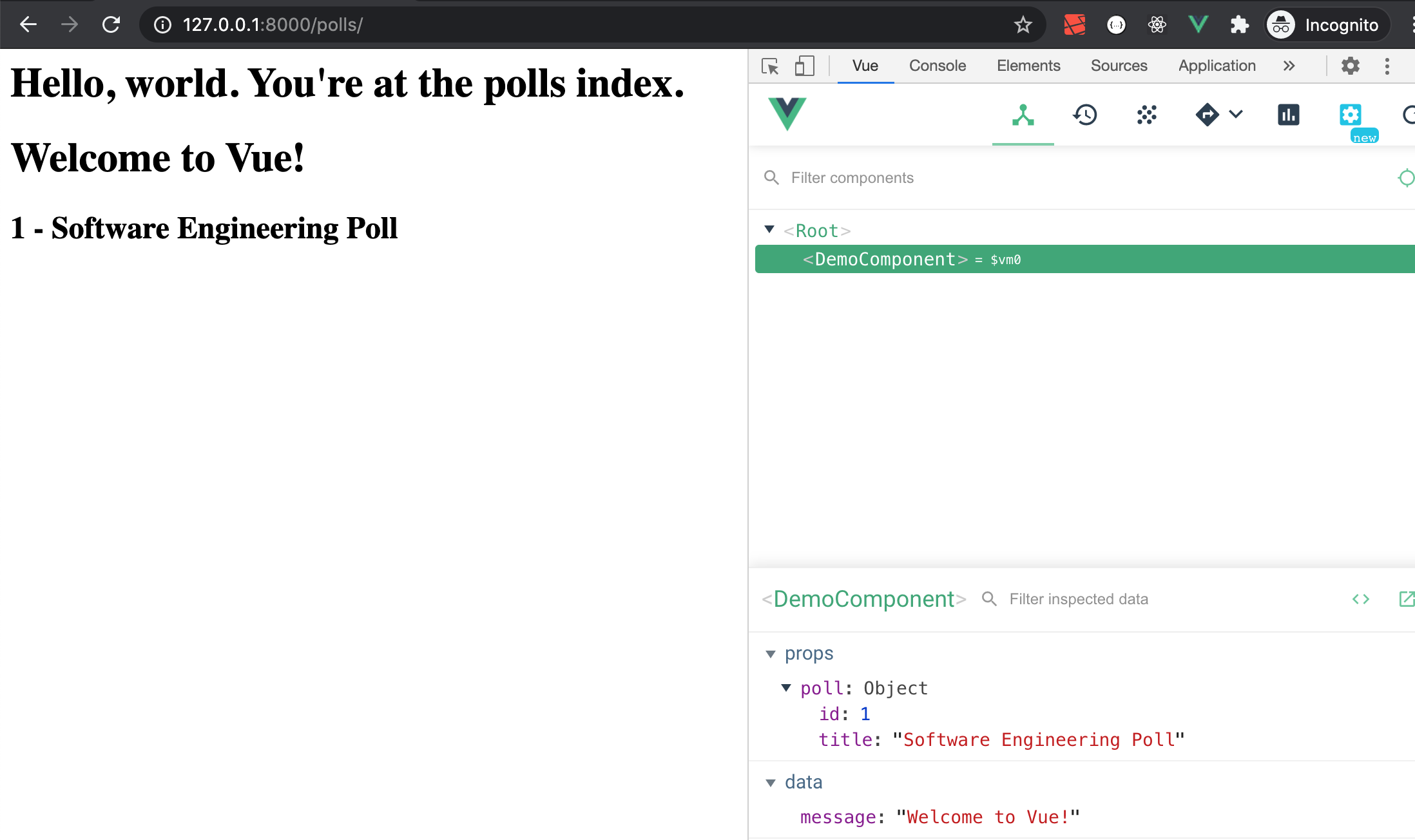
- Lets refresh our page to preview the changes

- Congratulations! Next we will pass array of data to our Vue component and utilize it
Update Vue component to receive array
- Lets edit
DemoComponent.vueand add new props calledpoll_questions
<template>
<div>
<h1>{{ message }}</h1>
<h2>{{ poll.id }} - {{ poll.title }}</h2>
</div>
</template>
<script>
export default {
props: {
poll: {
type: Object,
required: true,
},
poll_questions: {
type: Array,
required: true
},
},
data() {
return {
message: "Welcome to Vue!",
};
},
};
</script>
Passing array of dict from Django to Vue
- Lets edit
views.pyagain
def index(request):
# declare a Poll dict. In real life, you should use a Model with Serializer
poll = dict()
poll["id"] = 1
poll["title"] = "Software Engineering Poll"
# declare array of Poll Questions dict. In real life, you should use a Model with Serializer
poll_questions = []
poll_question1 = dict()
poll_question1["id"] = 1
poll_question1["title"] = "Your favourite Python framework?"
poll_questions.append(poll_question1)
poll_question2 = dict()
poll_question2["id"] = 2
poll_question2["title"] = "Your favourite Javascript framework?"
poll_questions.append(poll_question2)
return render(request, 'polls/index.html', { "poll": poll, "poll_questions": poll_questions })
- Now lets edit
polls/index.htmlto pass thepoll_questionsdata into Vue component
{% extends 'polls/base_layout.html' %}
{% block main_content %}
<h1>Hello, world. You're at the polls index.</h1>
<!-- load the Vue component -->
<demo-component :poll="{{ poll }}" :poll_questions="{{ poll_questions }}"></demo-component>
{% endblock %}
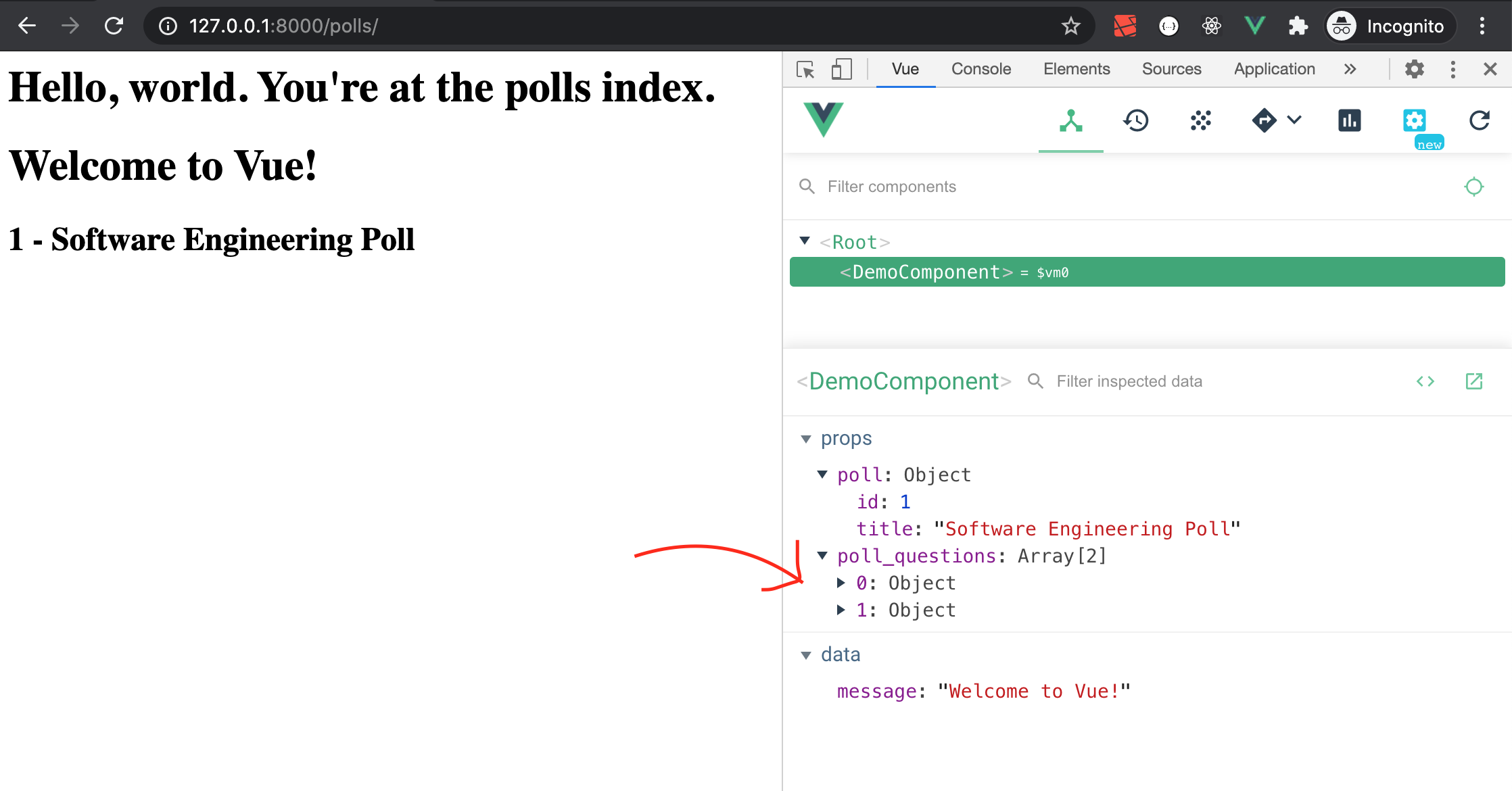
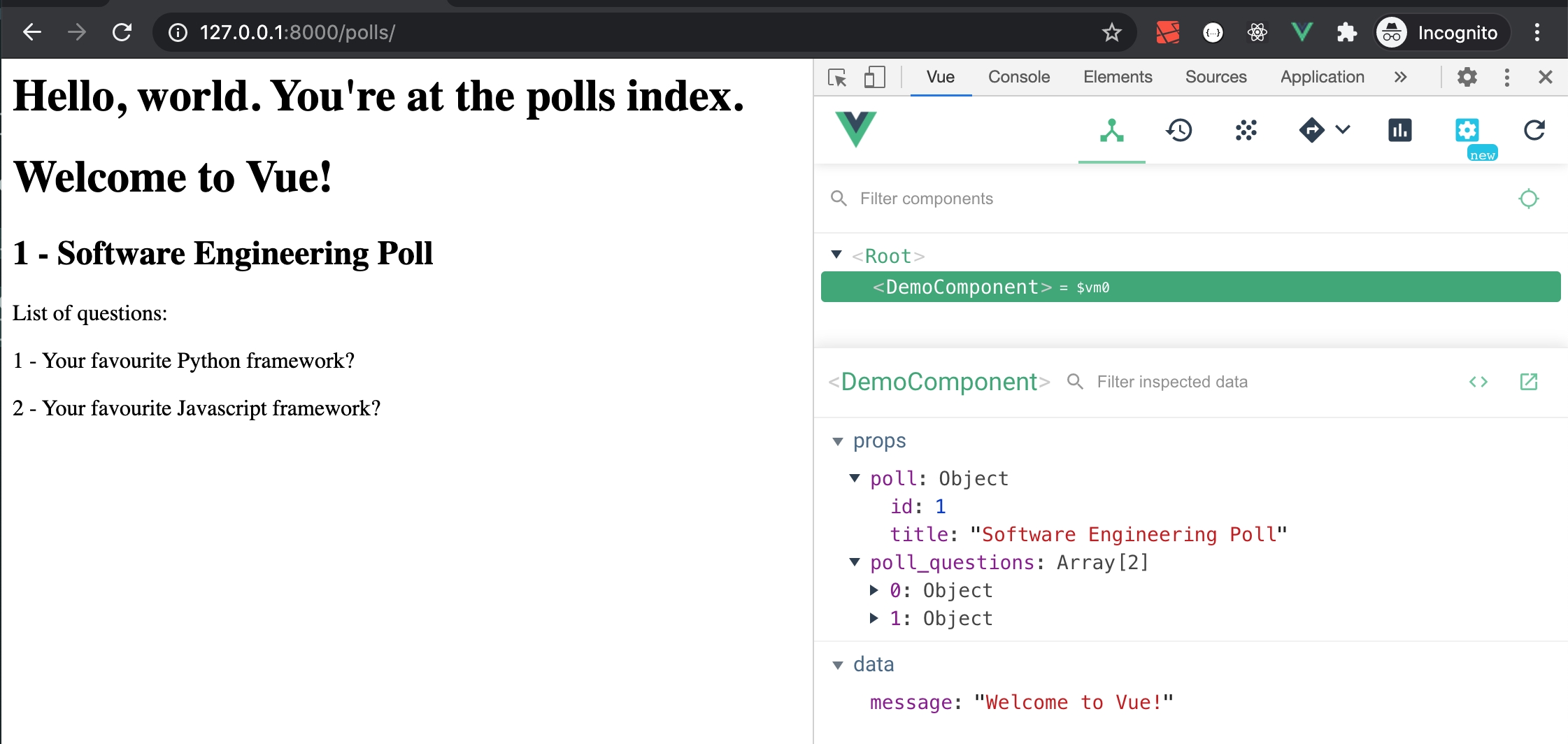
- Lets refresh our page to check whether Vue component already received the required data

- Lets edit
DemoComponent.vueto utilize the array of Poll Questions
<template>
<div>
<h1>{{ message }}</h1>
<h2>{{ poll.id }} - {{ poll.title }}</h2>
<!-- demo usage of poll_questions -->
<p>List of questions:</p>
<p v-for="question in poll_questions" :key="question.id">{{ question.id }} - {{ question.title }}</p>
</div>
</template>
<script>
export default {
props: {
poll: {
type: Object,
required: true,
},
poll_questions: {
type: Array,
required: true
},
},
data() {
return {
message: "Welcome to Vue!",
};
},
};
</script>
- Lets refresh our page to preview the changes

Additional Notes
-
In real life, you should copy the Vue props into different property to prevent it from being overwrite if new props data coming in
-
If you are using Serializer, you must convert Serializer data into JSON data before passing into the HTML for Vue to consume
def index(request):
poll = Poll.objects.get(id=1)
poll_serializer = PollSerializer(
poll
)
poll_json_data = json.dumps(poll_serializer.data)
return render(request, 'polls/index.html', { "poll": poll_json_data })
Wrapping Up
-
Congratulations! We have succesfully learned how to pass data from Django to Vue!
-
In the next post, we will learn How to implement API with Django and Vue. Stay tuned!