タイポグラフィはどこにでもあるものなので重要です。 タイポグラフィは、書かれた言語を読みやすく、読みやすく、魅力的に表示するために、文字を配置する技術とテクニックです。 文字の配置には、書体やサイズ、行の高さ、行間隔、文字間隔の選択、および文字詰めの調整が含まれます。1
Xoxzoは英語と日本語の両方で当社のサービスをサポートしているため、各言語のタイポグラフィに注意する必要があります。 日本語の読めない私は、日本のタイポグラフィの取り扱いを間違えたことがあります。 ここで、私の経験から学んだ日本のウェブタイポグラフィのための非常に基本的なヒントを、いくつか紹介したいと思います。
イタリック体を使用しない
日本語にイタリック体は存在しません。 そのためか、CSS で斜体スタイルを使用すると、日本語テキストに強制的に斜体スタイルが適用され、大変読みにくくなってしまいます。 別のフォントウェイト(太さ)かブラケットを使用する方がよいでしょう。
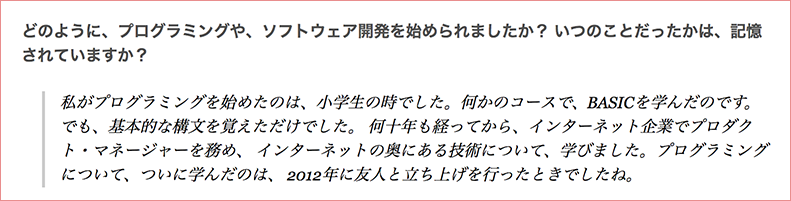
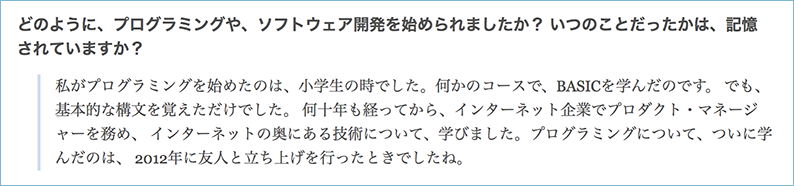
数か月前に、当社ブログでエンジニアのインタビュー記事を掲載しました。 当初、回答部分はイタリック体で書かれていました。英語・日本語ページの両方で同じCSSスタイルを使っていたためです。 ページを訪れた人から読みにくいと苦情を受けました。 私はイタリック体を取り除いて、質問部分と回答部分については、色使いと別の種類のフォントの使い分けだけで区別しました。


フォントサイズは10~15%小さくする。
日本語の文字はすべて英語の大文字と同じくらいの大きさであるため、アルファベットよりずっと大きく見えます。 もし両方の言語で同じフォントサイズを使用したら、日本語ページの文字は大きすぎて、作ったデザインが崩れる部分ができるかもしれません。 日本語のフォントサイズを10~15%小さくすることで、英字とのバランスを取ることができます。
行の高さは10~15%程度上げる
日本語の文字、特に漢字はより複雑で英字よりも多くのピクセルを使うため、英字よりも密度が高いです。また、日本語の文字は四角い形状をしています。ですから、読み直しや目の動きによるダメージを減らすため、行間をより広く取ることが必要となります
 - 英語・日本語の文章がともに同じCSSスタイルでありながら、フォントサイズと行の高さが異なることが見て取れると思います
- 英語・日本語の文章がともに同じCSSスタイルでありながら、フォントサイズと行の高さが異なることが見て取れると思います
Webセーフなフォントスタックを使用する
Webセーフフォントは多くのデバイスにあらかじめインストールされているフォントです。CSS font-familyプロパティには、ブラウザ間での適合性を最大限保障するために何種類かの代替フォントがあるはずです。ブラウザが最初のフォントをサポートしていない場合は、次のフォントを使います。安全を見て、日本語の場合は以下のような、まずまずの見た目のフォントを設定しておくのがよいでしょう。
font-family : 'ヒラギノ角ゴ ProN' , 'Hiragino Kaku Gothic ProN' , '游ゴシック' , '游ゴシック体' , YuGothic , 'Yu Gothic' , 'メイリオ' , Meiryo , 'MS ゴシック' , 'MS Gothic' , HiraKakuProN-W3 , 'TakaoExゴシック' , TakaoExGothic , 'MotoyaLCedar' , 'Droid Sans Japanese' , sans-serif;
“ヒラギノ角ゴ ProN” と “Hiragino Kaku Gothic ProN” は同じフォントです。しかし、ブラウザによって日本語・英語のどちらかだけの表記だと理解されないことがあるため、両言語で書いておくほうが良いでしょう。
日本語ウェブフォントについてもっと詳しく
日本語ウェブフォントについてさらに知りたい方は、ぜひMasaharu Hayatakiのこの記事をご覧ください。
